HTML List Tag
Updated:01/17/2021 by Computer Hope
The lists in HTML can be classified into three types, they are:
- Ordered List
- Unordered list
- Definition List
Order List : tag defines an ordered list. An ordered list can be numerical or alphabetical. Below is type of Order List
The ul element opens and closes an unordered list. The items on the list are contained between list item, li, tags. A simple unordered list containing three items could be created with the following HTML.
Definition List The HTML dl element represents a description list. The element encloses a list of groups of terms (specified using the dt element) and descriptions (provided by dd elements). Common uses for this element are to implement a glossary or to display metadata (a list of key-value pairs).dl – Description list dt – Description term dd – Description data
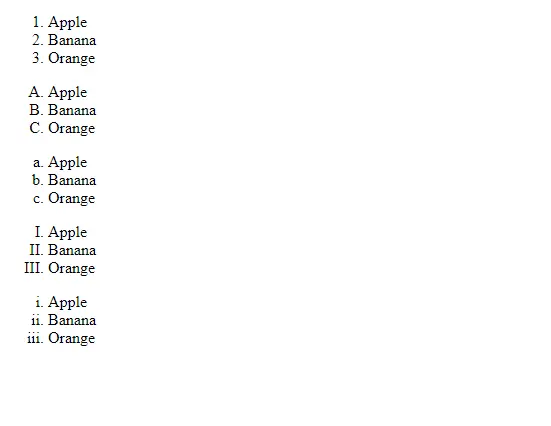
- Decimal (type=”1″)
- Upper Alpha (type=”A”)
- Lower Alpha (type=”a”)
- Upper Roman (type=”I”)
- Lower Roman (type=”i”)
The ul element opens and closes an unordered list. The items on the list are contained between list item, li, tags. A simple unordered list containing three items could be created with the following HTML.
Definition List The HTML dl element represents a description list. The element encloses a list of groups of terms (specified using the dt element) and descriptions (provided by dd elements). Common uses for this element are to implement a glossary or to display metadata (a list of key-value pairs).
Below is an example of HTML List Tag.
<!--
Example contain a List tag of html.
It is just create a simple web page in web browser
Note : open note paid and Save this code on notepad with extension of .html
then right click and select option of Open with in Window user ,run with any browser and display output .
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html >
<head >
<title >HTML List Tag </title >
</head >
<body >
<ol type="1">
<li> Apple </li>
<li> Banana </li>
<li> Orange </li>
</ol>
<ol type="A">
<li> Apple </li>
<li> Banana </li>
<li> Orange </li>
</ol>
<ol type="a">
<li> Apple </li>
<li> Banana </li>
<li> Orange </li>
</ol>
<ol type="I">
<li> Apple </li>
<li> Banana </li>
<li> Orange </li>
</ol>
<ol type="i">
<li> Apple </li>
<li> Banana </li>
<li> Orange </li>
</ol>
</body >
</html >